What role does app architecture play in app scalability?
The impact of app architecture on scalability
During an interview, your potential employer asks you to name one of the GRASP patterns. GRASP is concepting that dates back to the 1980s and 1990s. Because it is basic, it runs regardless of programming languages or devices. Although not everyone can name at least one, these principles are self-evident. The application of proper code architecture leads to app scalability.
It is a clever idea to start thinking about your application’s architecture while you are a Junior Developer. There are two factors to consider: applications are becoming increasingly large, and the development battle is increasing. Android app developers should keep the number of links between classes low and separated by context and purpose. If it is a lawn-watering class, it should only do that. Object-oriented design is all about this.
GRASP patterns examples.
Controller, creator, indirection, information expert, or pure fabrication are some of the additional patterns and ideas employed in GRASP.
- Controller – A pattern that delegates event log handling to a non-UI class and represents the general platform or a specific use case scenario. Beyond the UI layer, the controller is the first thing that accepts and coordinates a system operation. The controller is responsible for distributing tasks to other objects. It should not have to do much on its own. Consider The GRASP as the part of the application/service layer in an object-oriented design with common levels in information management logical architecture.
- Information expert – the expert principle (also known as the information expert principle) is a strategy for establishing where to transfer duties such as methods, calculated fields, and so on. This strategy for tasks allocation is based on the concept of information expert. You look at a particular obligation, establish the information required to perform it, and then decide where to store information. As a result, the duty will be assigned to the class having the most knowledge needed to complete it.
- High cohesiveness – a valuable feature that strives to make objects concentrated, manageable, and understandable always. You use cohesiveness to support low coupling. An elevated level of cohesion means that the responsibilities of a collection of elements are linked and focused on a single subject. Breaking programs down into classes and subsystems is an example of an activity that increases the cohesive properties. Low cohesion arises when a group of pieces, such as a subsystem, already has a large number of unconnected jobs. Subsystems with limited cohesion between their constituent parts are famously difficult to understand, reuse, operate, and update.
Why do we need app scalability?
Because we use the Agile approach, we do not start with a set of functionalities for the app. We write something, and the project leader looks at it and adds new features or adjusts the ones that are already there. As a result, the code should make it simple to add new features and change current ones.
For the following reasons, it is vital to get the architecture right:
- Must be able to add new features without difficulty
- Strive for self-control.
- Adding and replacing developers in the team should be simple.
This is excellent in every way. When a team is huge, everyone is working on something, and consequently, everyone contributes to the primary. Everyone will have continual conflicts if there is no appropriate design, and the code will collide. Everything will take a long time to resolve.
There will also be bugs that are unsolved and unexpected. A person’s functional A changes and these changes have an impact on functional B. You do not comprehend code when you write it.
A minimal number of change classes created by a new specialist is a good sign of code scalability. The architecture is fine if he performs his job and changes courses as seldom as possible. This is an example of interconnection. It is a sign of good architecture if the functionality is segregated.
Project structure
Examination of the structure of the project is the most crucial step. Multimodality, Gitflow setup, is there a Continuous integration (CI) method and how is the project structure built are all things to consider.
We have now arrived at the most practical level. Here is where we start putting best practices into action. It is crucial to double-check which libraries you are going to use and to follow best practices.
If our application has multiple screens, we would like to display navigation graphs. It is one of Google’s preferred ways. Google specialists indicated all graph connections in these recommendations. All you must do is follow the pattern and apply the ones you require.
You should make the project multimodular if it is large enough. It does not permit the creation of spaghetti code. With a tree-like structure, everyone may create their code without interfering with other modules.
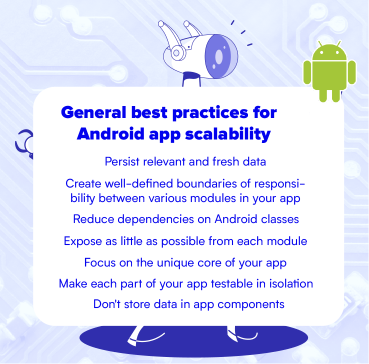
Common architectural principles
Separation of concerns is the most crucial rule to follow for an Android app developer. Writing all your code in an Activity or a Fragment is a typical error. The only functionality that deals with UI and operating environment operations should be in these UI-based classes. You may prevent numerous difficulties connected to the component lifecycle and increase the testability of these classes by making them as light as feasible. Keep in mind that Activity and Fragment are only glue classes that reflect the contract seen between Android OS and your app; you do not control their implementations. They can be destroyed at any moment by the OS because of user interactions or system situations such as limited memory. It is perfect for Android app developers to reduce reliance on them to deliver a satisfying user engagement and a more reasonable app maintenance experience.
Another key aspect is that your user interface should run by data models, particularly persistent models. An app’s data is represented using data models. They are separate from your app’s UI elements as well as other components. They are unrelated to the UI and app component lifecycles, but they will still be eliminated when the OS decides to delete the app’s process from memory.
The types of app architecture
In general, you must stick to a set of guidelines known as Clean Architecture. This is the most comprehensive approach to developing apps for android and making them scalable. At the same time, because this set is quite abstract, it must be put into practice.
Clean architecture is a software development approach is something you should be able to figure out what a program does just by examining its source code. The scripting language, equipment, and software libraries required to accomplish the program’s aim should all be retired. Clean architecture, like other software design concepts, strives to include a cost-effective method for producing high-quality code that runs better, is easier to change, and has fewer requirements
On a UI level, we can perceive more specific architecture. It is an important aspect of Android app developers. If the home represents the application’s architecture, these schemes represent the inside. This takes the most time since there are so many details. The user sees this information, when you load the data into interface. The principle of how this works is spelled forth in these plans.
Types of app arcitectures on the UI level

There used to be several options before Google introduced its current support. MVC, MVP, MVVM, and MVI were all used. You don’t have to utilize, but it is a clever idea to do so. Its advantage is Google’s and the Android community’s dedicated support. This is the most user-friendly technique, with plenty of documentation and problem-solving assistance. There are a lot of materials, produced in advance, so you can create architecture in three clicks. There are pre-generated solutions available to assist you in writing application code more quickly. When picking an architecture, Google support is critical since it saves time.
You want to use MVVM everywhere there is a screen. There are certain exceptions, such as Grammarly (which is simply a keyboard) or widgets of any type. But they are more like outliers.
Advantages of Clean Architecture:
- Clean Architecture Code is easier to test than normal MVVM code.
- Carefully cultivated separation (the most considerable advantage).
- Package structure that is easy to use.
- It is simple to keep the project on track.
- Your group will be able to add new features even more quickly.
Disadvantages:
- There is a significant learning curve. Learning how all layers interact may take the time, especially if you are coming from designs like basic MVVM or MVP.
- It has a lot of additional classes; thus it is not ideal for simple applications.
The summary
People in today’s environment want their info to be available at once. They don’t want to wait for a web page to load, a picture to stream or the form to give. Your program surely will fall behind, if it’s not properly developed and equipped to manage increasing users and workload.
Scalability is critical for Android app developers because, without it, the app would simply not work. Numerous web and app development businesses today fail to understand what scalability is or how to apply the theories and standards from concept to delivery. Overdevelopment is also a problem. It makes the software bulky and difficult to keep. If you are creating a demo version of a product, you will not need it to be scalable.