What’s New in Selenium 4: Features and Advantages
Selenium version 4 automated testing suite is definitely what every web app developer needs. This latest version of Selenium holds exciting changes and more enhanced features for a seamless Software testing experience. Research proves Selenium claims up to 27.48 percent shares of the testing tools market.
The reason for the widespread acceptance goes beyond the fact that it is a free tool of course.
If you have ever used any of the versions of Selenium then you were probably thrilled about the Selenium 4 release date of 13 October 2021. Read on to know what to expect.
What’s New in Selenium Webdriver 4?
Experienced users will agree that major upgrades have taken place given the improved features. Prominent among them is the migration to W3C Protocol.
Virtually all current browsers use the W3C protocol. So, it is only ideal that Selenium 4 be upgraded to suit the increasing user demands.
Use of W3C Webdriver Protocol
Fully adopting the W3C Webdriver Protocol while discarding the enduring JSON Wire Protocol is good news for thousands of users. It has made room for basically all browser drivers to function optimally.
The W3C Webdriver Protocol of the latest version of Selenium webdriver supports numerous browsers and has increased capabilities. It has also revamped APIs by removing deprecated APIs.
Features of Selenium 4
Below are a few notable find elements by features we’ve compiled:
Enhanced Selenium Grid
Selenium 4 Grid is a gamechanger in terms of running app tests. It allows for multiple testings using different machines and platforms simultaneously.
To be sure your web app is compatible with diverse browsers, you would have to test it various browsers and operating systems. The latest version of Selenium makes this easy through a parallel testing grid that also leverages on emerging technologies.
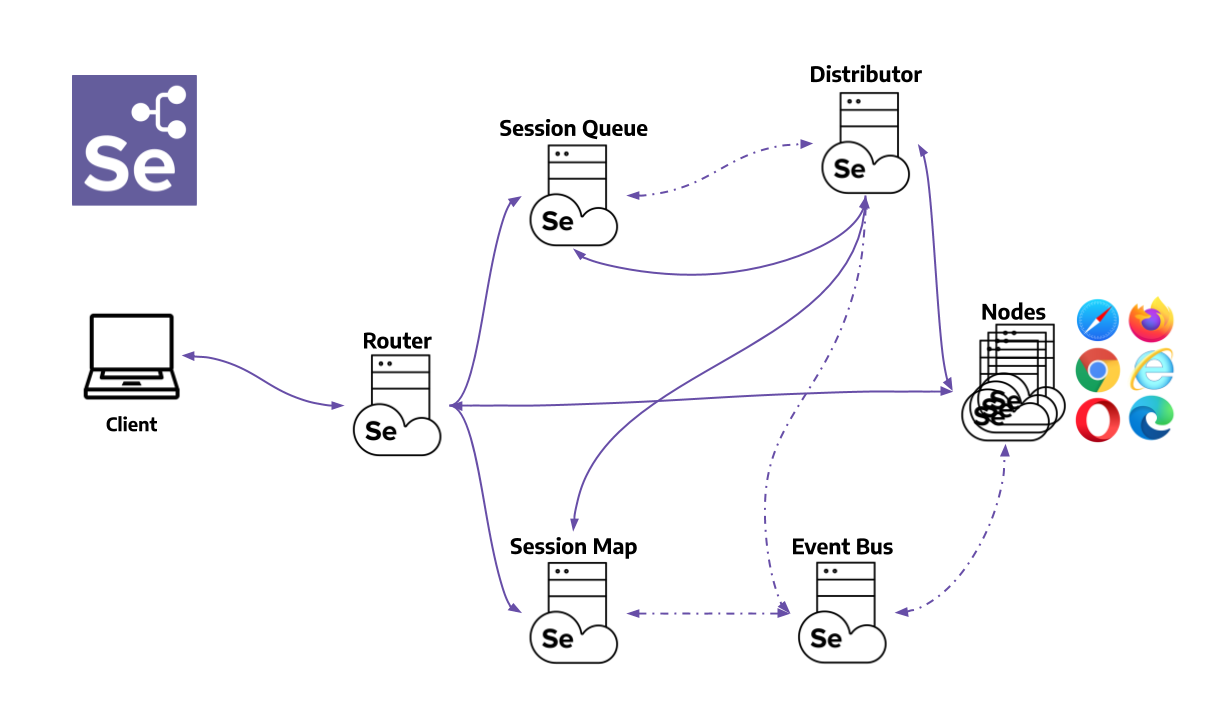
Components of Selenium 4 Grid
- Router:
This channels all external requests to the right component.
- Distributor:
Distributor works with nodes by directing new session requests there to be created.
- Nodes
Every node is in charge of the browsers of the machine it runs on.
Find out about more components here.
Why Use Grid?
If you’re asking “why do I need to use Grid?” Find your answer below:
- To speed up test pass
- To run multiple tests across multiple browsers and operating systems
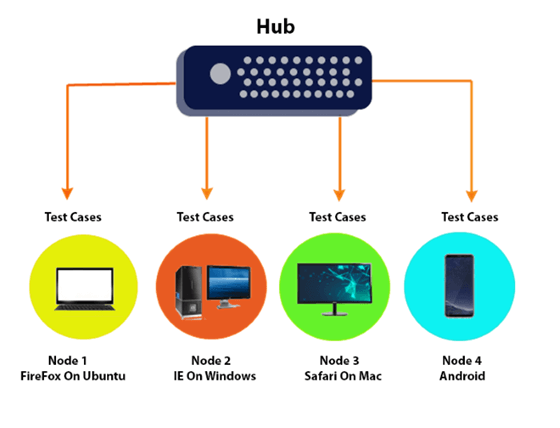
Selenium Grid 3 vs Selenium Grid 4

The major difference between the Selenium Grid 3 and Selenium 4.0’s Grid is that while the former only consists of Hub and nodes, Selenium Grid 4 has been restructured to support modern tools and platforms.

Grid comes with extra features such as Event Bus, Distributor, and Router that are supported by various browsers and makes app testing faster.
Enhanced Selenium IDE
Selenium version 4 has witnessed tremendous improvement in IDE. These changes include:
- Smooth user interface
- Compatibility with a lot of programming languages such as Java, Python. JavaScript etc.
- Availability on numerous web extensions like Chrome and Firefox browsers
- Ability to carry out parallel recorded tests on multiple browsers
- Increased accessibility
Relative Locators in Selenium 4
The latest Selenium 4.0 provides novel ways of locating elements close to one another using everyday words such as ‘below’, ‘above’, ‘near’, ‘totherightof’, and ‘ToTheLeftOf’.
When dealing with unstable Apps, elements with dynamic or unique values, relative locators come in handy to make searching for elements easier. You can know the position of one element by using another
Improved Documentation
Selenium version 4 offers a significantly different User experience with a vibrant documentation segment. The User Interface is easy to navigate and compatible with numerous devices.
Testers or app developers using the suite can gain better insights and utilize the tools or language that will help them achieve their goals.
Support for Chrome DevTools Protocol and BiDI APIs
Often called “Chrome debugging protocol”, DevTools are used to debug web applications to improve their performance.
The new Selenium 4 supports Google Chrome’s DevTools making it one of the developer’s top testing tools in the market.
QAs can now explore the resources on Chrome such as Fetch, Network, Profiler, Performance, Application cache, and so many more.
The use of APIs made possible by Chrome DevTools mitigate poor network connections and encourage geolocation testing.
WebDriver Bi DI on the other hand is the future of W3C WebDriver and stabilizes APIs on all browsers in the meantime.
Better Window and Tab Management
We can’t completely rule out the need to open more than one browser or tab. Sometimes, doing this leads to complex problems. The new Selenium 4 anticipates these problems and includes a solution.
It provides a New Window command that helps to flawlessly move to a new tab and manage the others in a way that doesn’t open a new webdriver object.
Example:
Open a New Tab
Java
driver.get("https://www.selenium.dev/");
// A new tab is opened and switches to it
driver.switchTo().newWindow(WindowType.TAB);
// Loads Sauce Labs open source website in the newly opened window
driver.get("https://opensource.saucelabs.com/");Python
driver.get('https://www.selenium.dev/')
// A new tab is opened and switches to it
driver.switch_to.new_window('tab')
// Loads Sauce Labs open source website in the newly opened window
driver.get('https://opensource.saucelabs.com/')C#
driver.Navigate().GoToUrl(@"https://selenium.dev");
// A new tab is opened and switches to it
driver.SwitchTo().NewWindow(WindowType.Tab);
// Loads Sauce Labs open source website in the newly opened window
driver.Navigate().GoToUrl(@"https://opensource.saucelabs.com/");Ruby
driver.get 'https://selenium.dev'
// A new tab is opened and switches to it
driver.manage.new_window(:tab)
// Loads Sauce Labs open source website in the newly opened window
driver.get 'https://opensource.saucelabs.com/'JavaScript
await driver.get('https://selenium.dev');
// A new tab is opened and switches to it
await driver.switchTo().newWindow('tab');
// Loads Sauce Labs open source website in the newly opened window
await driver.get('https://opensource.sauceabs.com/');Deprecation of Desired Capabilities
Selenium 3 saw great use of DesiredCapabilities to perform a series of functions using RemoteWebDriver. However, Selenium 4 has brought an end to that.
Rather than Capabilities, Selenium version 4 provides Option objects.
When setting a test, the tester is expected to pass the object through a Driver class.
Options such as those below have replaced Desired Capabilities to be used for setting up Browser-based Capabilities:
- Chrome – ChromeOptions
- Firefox – FirefoxOptions
- Internet Explorer (IE) – InternetExplorerOptions
- Safari – SafariOptions
- Microsoft Edge – EdgeOptions
Modifications in the Action Class
On Selenium, there are several ways of performing an action or a number of actions on the WebElement.
Selenium 4 comes with an increased number of actions and replacement of old actions in the action class with newer ones giving users flexibility.
Examples of these new actions include:
- Click
- Double-click
- Contextclick
- Click and hold
- Release
The new Selenium also allows for the taking of partial screenshots and PDF versions of pages to be printed.
Advantages of Using Selenium Version 4
- Access to fully optimized W3C Webdriver protocol. All browsers support W3C and this enhances one’s use of Selenium for app testing.
- Selenium 4 is a free (open source) web app testing tool that requires no license.
- There is provision for a new window or tab command
- It is the most widely used Tool, so you’re not alone
- Improved and interactive User Interface
- Increased test speed due to Selenium Grid
By now, you must have realized how useful the upgraded features of Selenium 4 are to users worldwide. It successfully caters to the shortcomings of Selenium, 3.
Other than that, the Selenium 4 release date was quite timely as Testers and developers were in dire need of an upgrade that would help them boycott third-party libraries in a bid to perform app testing-related actions.
While we look forward to what the future holds in terms of technological advancement, we will explore the rife benefits of Selenium 4 till then. Visit Agilistry to see upcoming webinars and see our blog for related articles.